Financepeer (LEO1)
Financepeer is a Google incubated and RBI governed NBFC. This IIT/IIM alumni founded company specializes in education Fee Financing that enables educational institutes to manage their funds efficiently by paying student’s entire year's fees up front while the parents get the option to pay back in easy EMIs.
My Role
Led UX/UI design by reviewing existing designs, creating new platforms for the product, created massive expansions to existing products, worked closely with product managers and reviewed and worked on daily deliverables. Lead content writer for all projects including all products and sub products. Along with the product managers of Financepeer, we determined the content and tasks that the user would have to view and undertake. Already performed research concluded that there were multiple user groups accessing the product and multiple facets of what the product had to offer. We created landing pages for all of these facets keeping in mind the requirement of having a uniform style across all platforms. Due to our late introduction to the client (FP was already well into their ideation and design process before our agency was approached) they already had a rudimentary design system in place and with the almost daily requirement of new deliverables we were able to choose certain elements that have a similar design language that we wanted the platform to have. I was in charge of all the communication between the product managers of Financepeer as we planned the sections of each individual page, went through multiple UI variations and at the client’s request and created all the written content for the platform. Financepeer released many more extensions of the platforms than shown in this case study and this was eventually handed over from a team project to becoming my sole project.
UI Journey
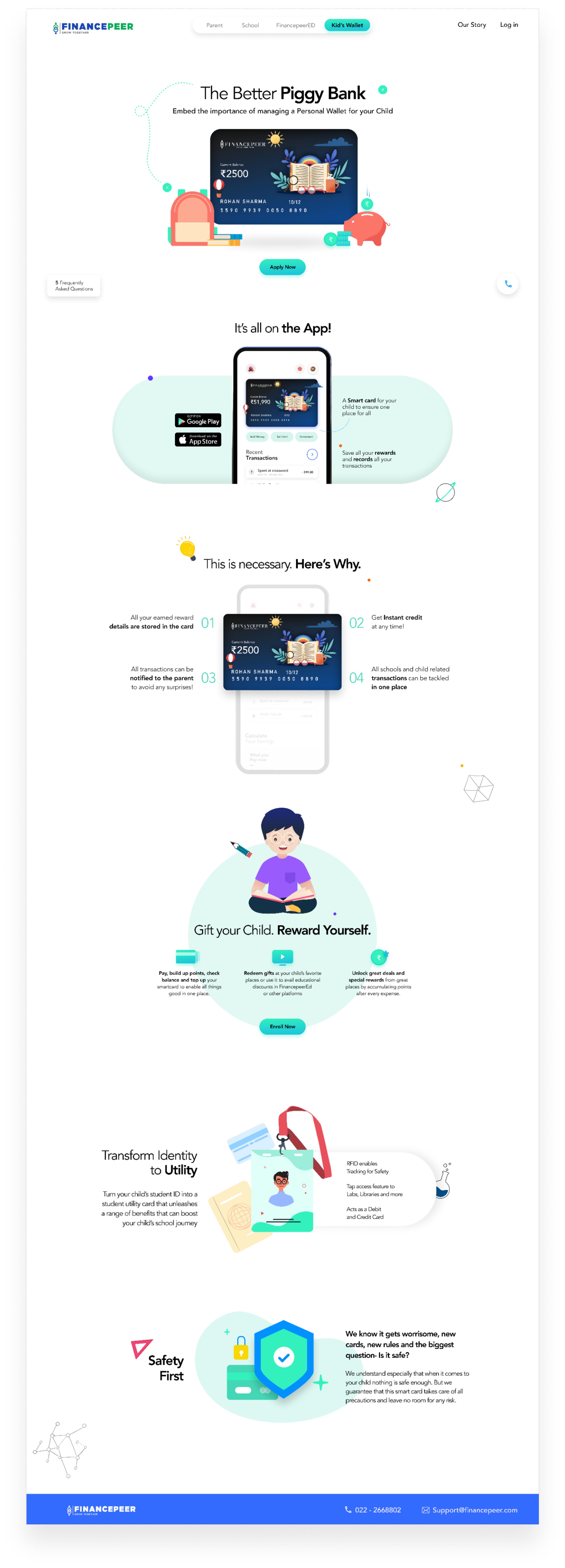
Initial client research indicated a diverse target audience encompassing students, teachers, parents, and school administrators as potential users of the product. Based on these findings, a design strategy centered on a playful and child-oriented aesthetic was adopted. This theme was consistently applied across all platforms to maintain brand recognition and user familiarity. To create a visually appealing and engaging interface, a color palette dominated by light, fresh, and airy hues of teal, green, and blue was implemented. Incorporating vibrant and animated illustrations further enhanced the child-friendly atmosphere. The content was written in a free-flowing and accessible style to match the overall design tone. Recognizing the platform's potential for multitasking, a deliberate decision was made to prioritize clarity and efficiency. The selection of clear and familiar fonts and icons aimed to reduce cognitive load on users, enabling them to navigate the platform effortlessly and complete various tasks without distraction. This design approach was predicated on the assumption that a visually stimulating and intuitive interface would foster a positive user experience.
Variety of platforms
Financepeer implemented a strategic approach to its landing page architecture, focusing on clear and distinct user experiences.
Parent: A parent-centric landing page was established as the primary entry point, offering a comprehensive suite of functionalities. These included parental login, the establishment of digital wallets for children, investment and student loan options, and the ability to enroll in learning demonstrations.
Student: To cater specifically to the student demographic, a dedicated landing page was developed. This platform provided access to a range of educational resources such as video lessons, online textbooks, practice assignments, and assessments.
School: A simplified landing page was designed for schools, emphasizing the advantages and benefits of partnering with Financepeer. The content was concise and focused on conveying the company's value proposition effectively.
After sign in: Upon user authentication, the platform dynamically adapted to present relevant options. For instance, a logged-in parent would be guided through a process of gathering additional student information to determine suitable financing plans. This personalized approach ensured that the user journey was streamlined and efficient, ultimately enhancing the overall user experience.









My Learnings
Versatility: Successfully navigated multiple platforms and user groups, tailoring designs to specific needs.
Content Mastery: Proven ability to create engaging and informative content aligned with design objectives.
Cross-functional Collaboration: Effectively collaborated with product managers and other stakeholders to achieve project goals.
Project Management: Managed complex projects with multiple deliverables and tight deadlines.
Design Process and Methodology
User-Centric Approach: Prioritized understanding user needs and behaviors through research and analysis.
Design System Implementation: Adapted existing design elements to create a cohesive visual language across platforms.
Responsive Design: Designed for various screen sizes and devices to ensure optimal user experience.
Iterative Design: Incorporated user feedback to refine designs and improve usability.
Business Acumen and Client Management
Client Relationship Building: Established strong working relationships with clients, facilitating effective communication and collaboration.
Project Management: Successfully managed the project timeline, deliverables, and resources.
Problem-solving: Found creative solutions to challenges and obstacles.
Information Architecture: Organized content effectively for easy navigation and understanding.
Visual Design: Created visually appealing and engaging interfaces through color, typography, and imagery.
Interaction Design: Designed intuitive and user-friendly interactions.
Content Strategy: Developed clear and compelling content that aligned with design goals.
My Takeaways
The importance of understanding diverse user needs and tailoring designs accordingly.
The value of a consistent design system in creating a cohesive user experience.
The ability to adapt to changing requirements and project timelines.
The significance of effective communication and collaboration in design projects.
The potential for growth and development through taking on challenging projects independently.
By successfully completing this project, I have gained valuable experience in various aspects of design and have demonstrated my ability to deliver high-quality work within a demanding environment.
